Design an user-centric webapp to up efficient visit experience
Deliverable
Website User Experience Analysis
Design Strategy
New Website Planning
UXUI
Asian Smart-Living International School (ASLIS) is a bi-annual social innovation program for global student candidates. It immerses students in rapid problem-solving and prototyping within real-world "Living Labs," fostering collaboration with design mentors and peers from diverse countries.
The Challenge: Identify users' objectives on the website and build a sitemap based on the best routes to help them accomplish those tasks.

User study

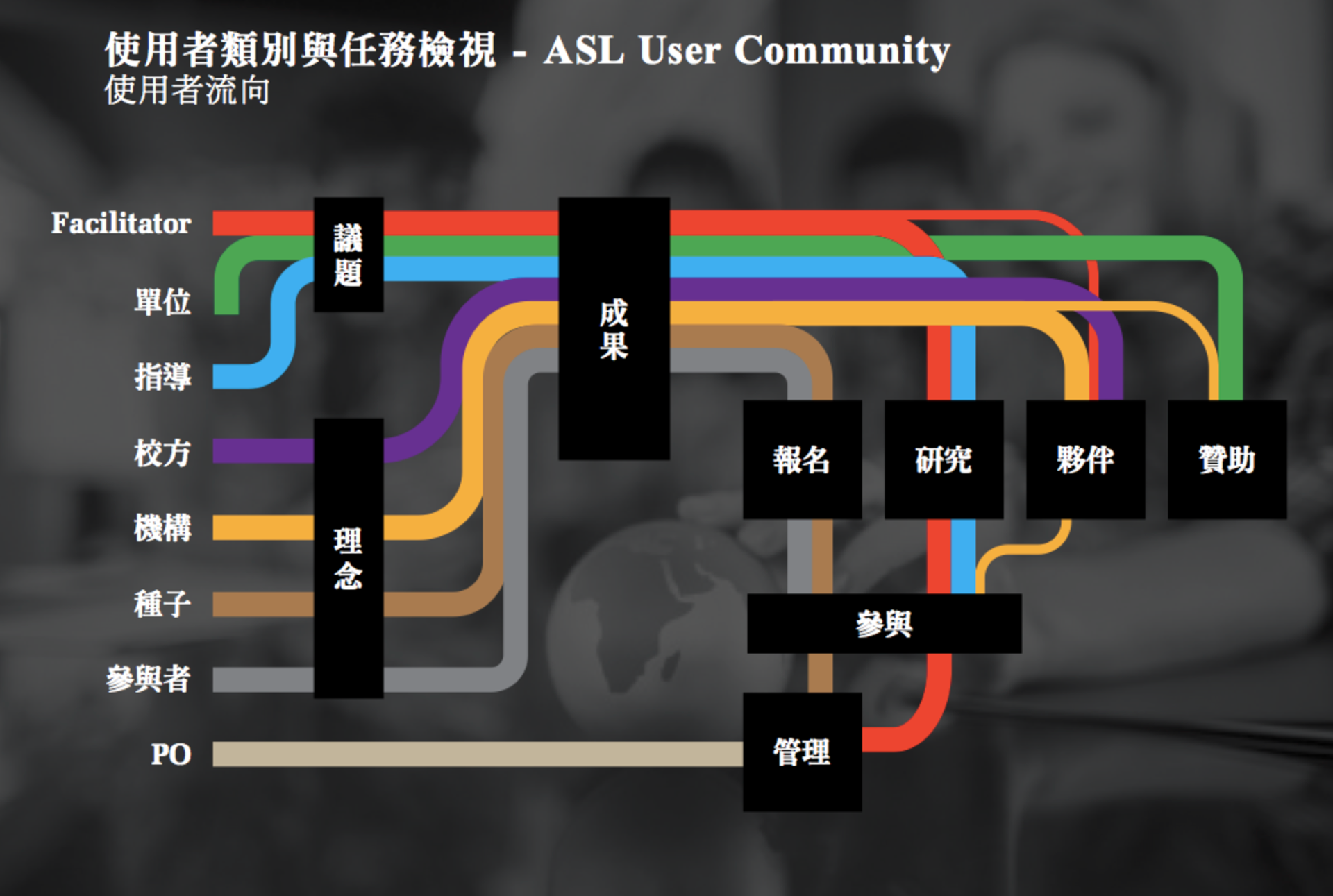
User objective mapping

User flow

Objective-information mapping
The Solution: Create a narrative that will shape the facility into a unique Guting "space colony," make each visit a memorable story-telling journey. Second, personify the members' behaviors into fun characters such as "Mr. Shy," "Miss Hugs," etc. Finally, introduce the facility's various touchpoints with highly visualized assets, thus create a replicable and easy-to-remember visitor experience.

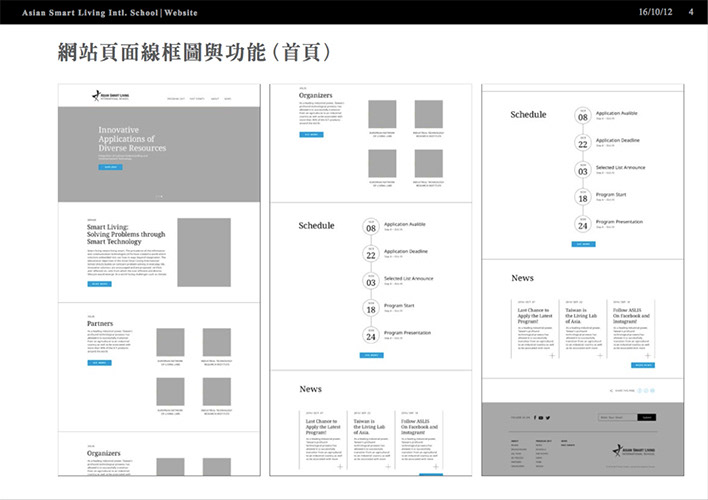
Desktop screen architecture and wireframe

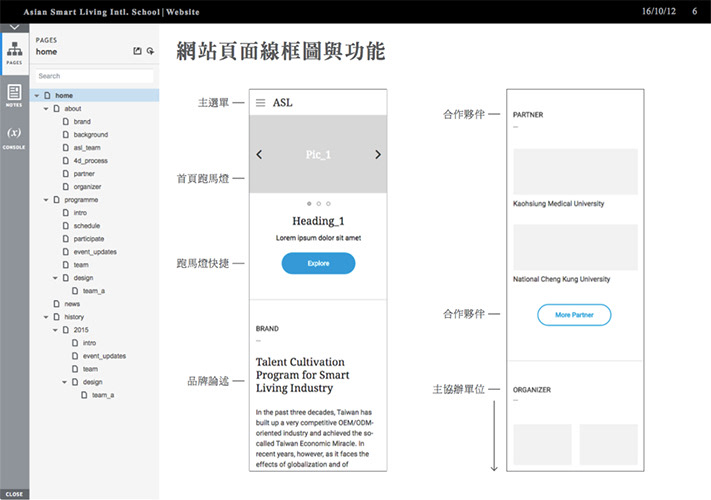
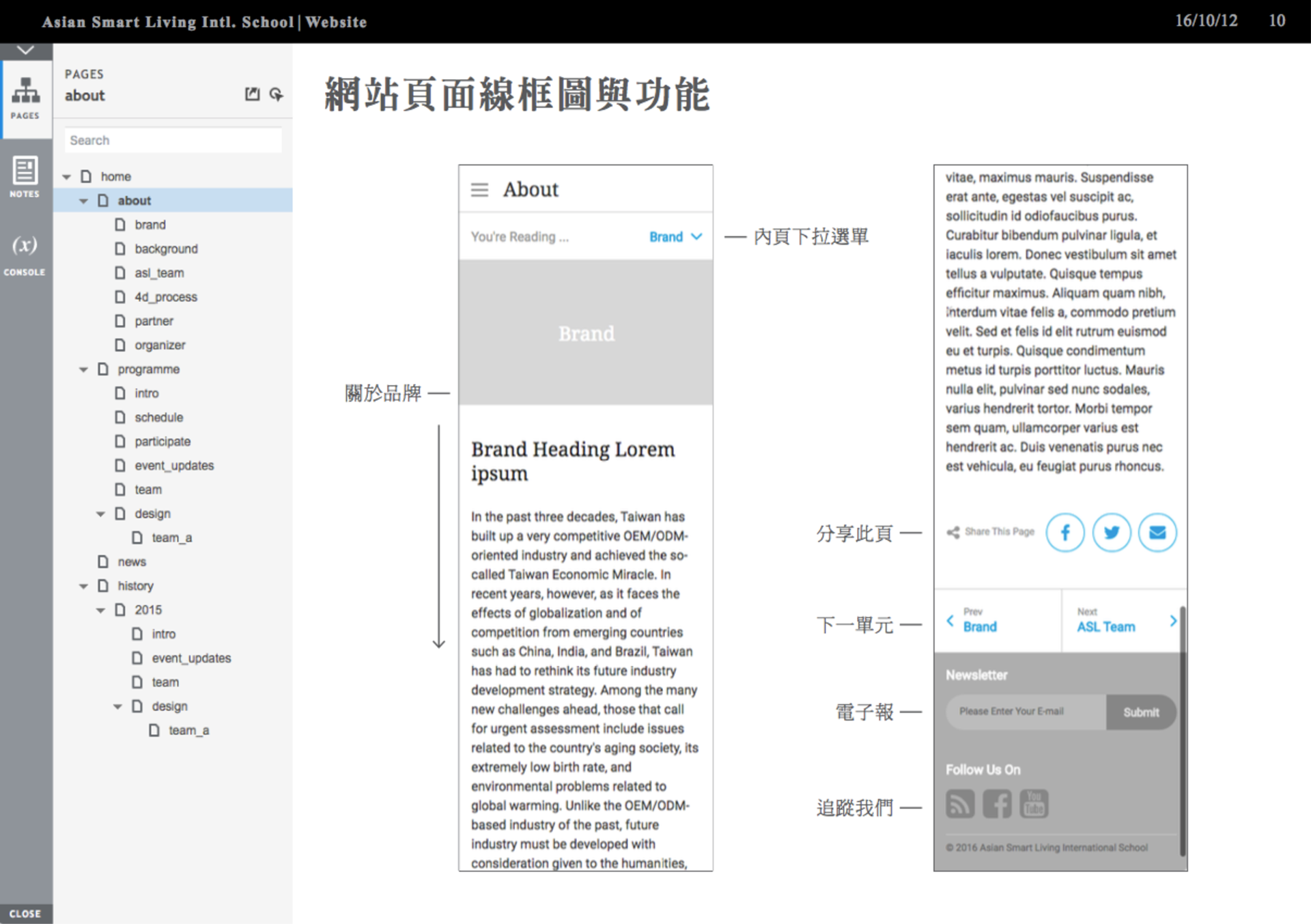
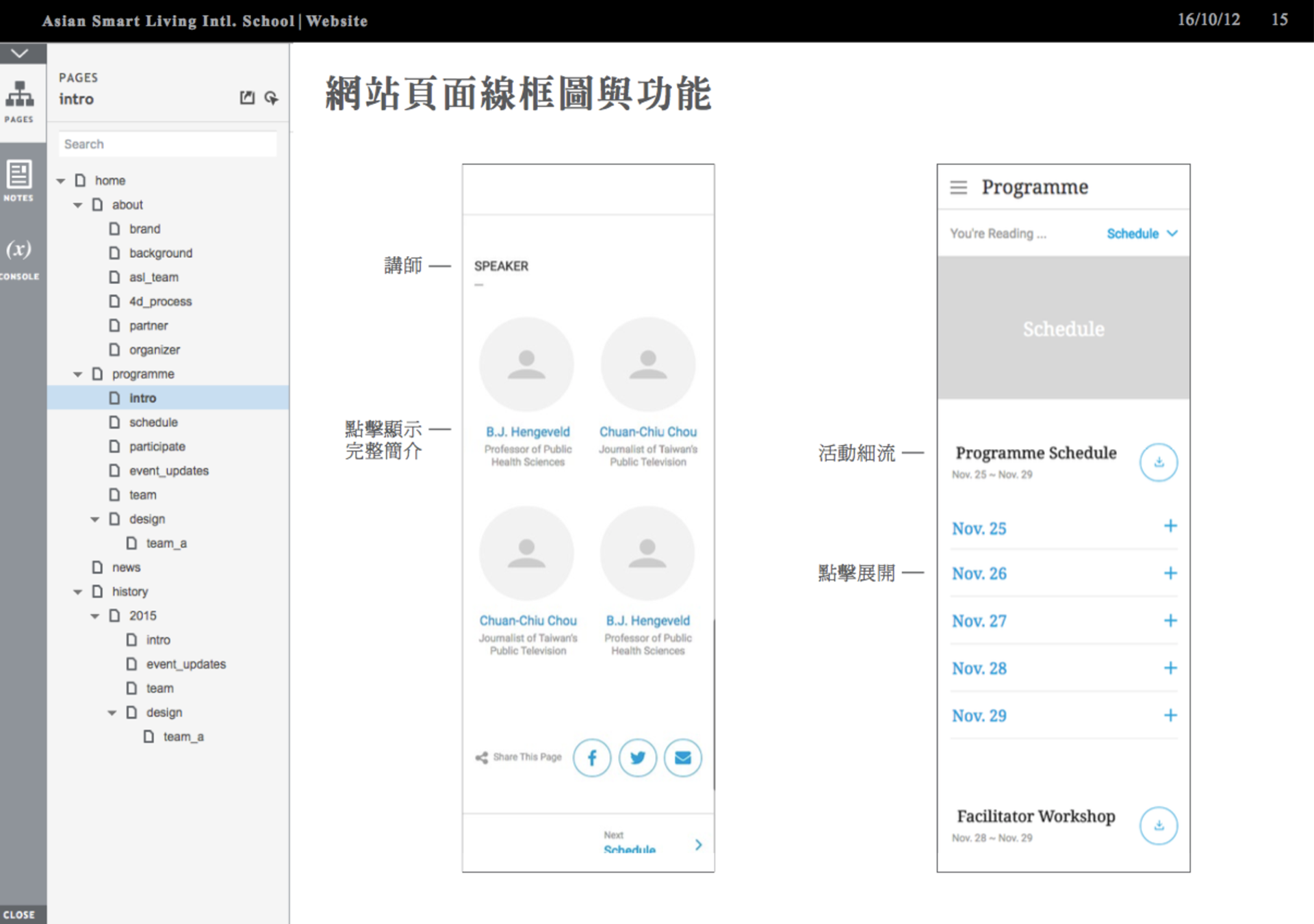
Mobile screen architecture and wireframe

Mobile screen architecture and wireframe

Mobile screen architecture and wireframe

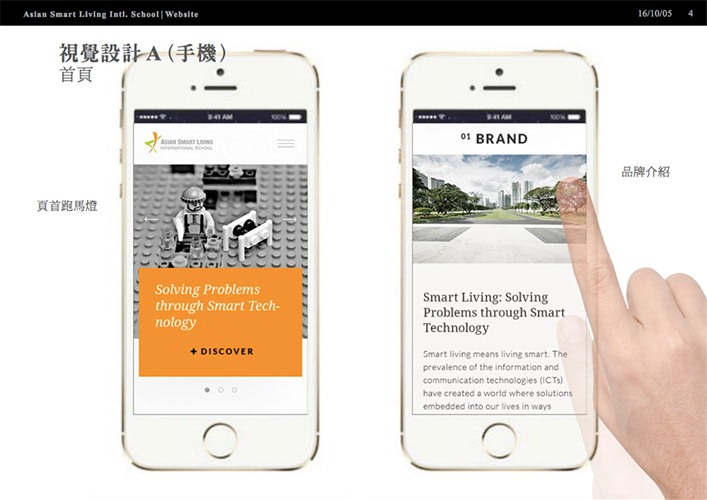
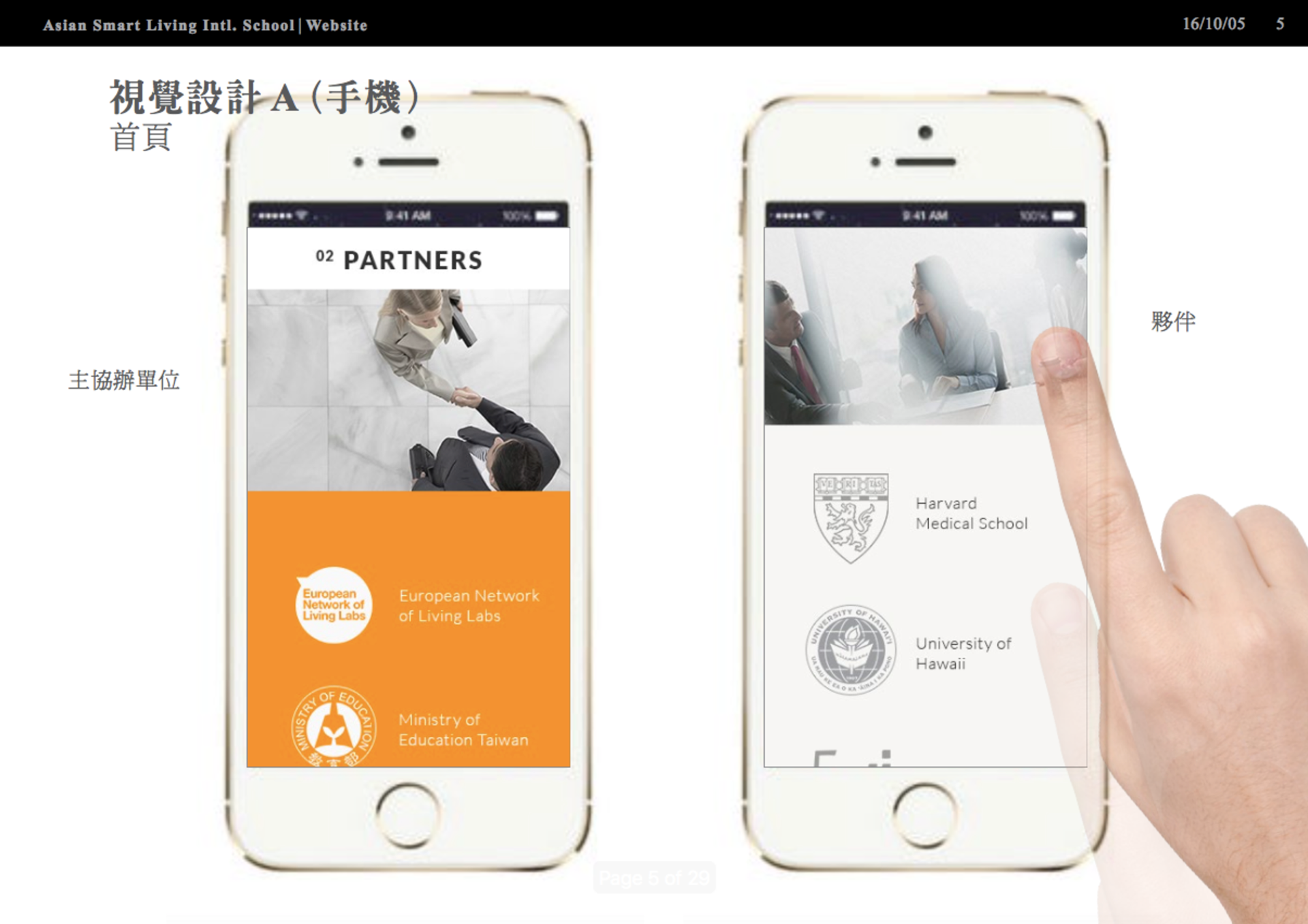
Mobile screen design

Mobile screen design

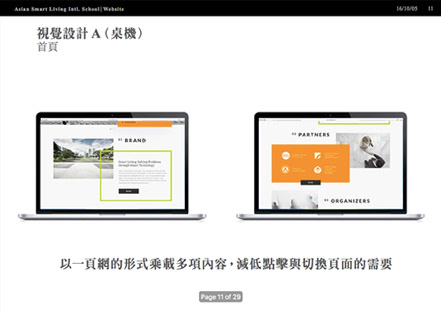
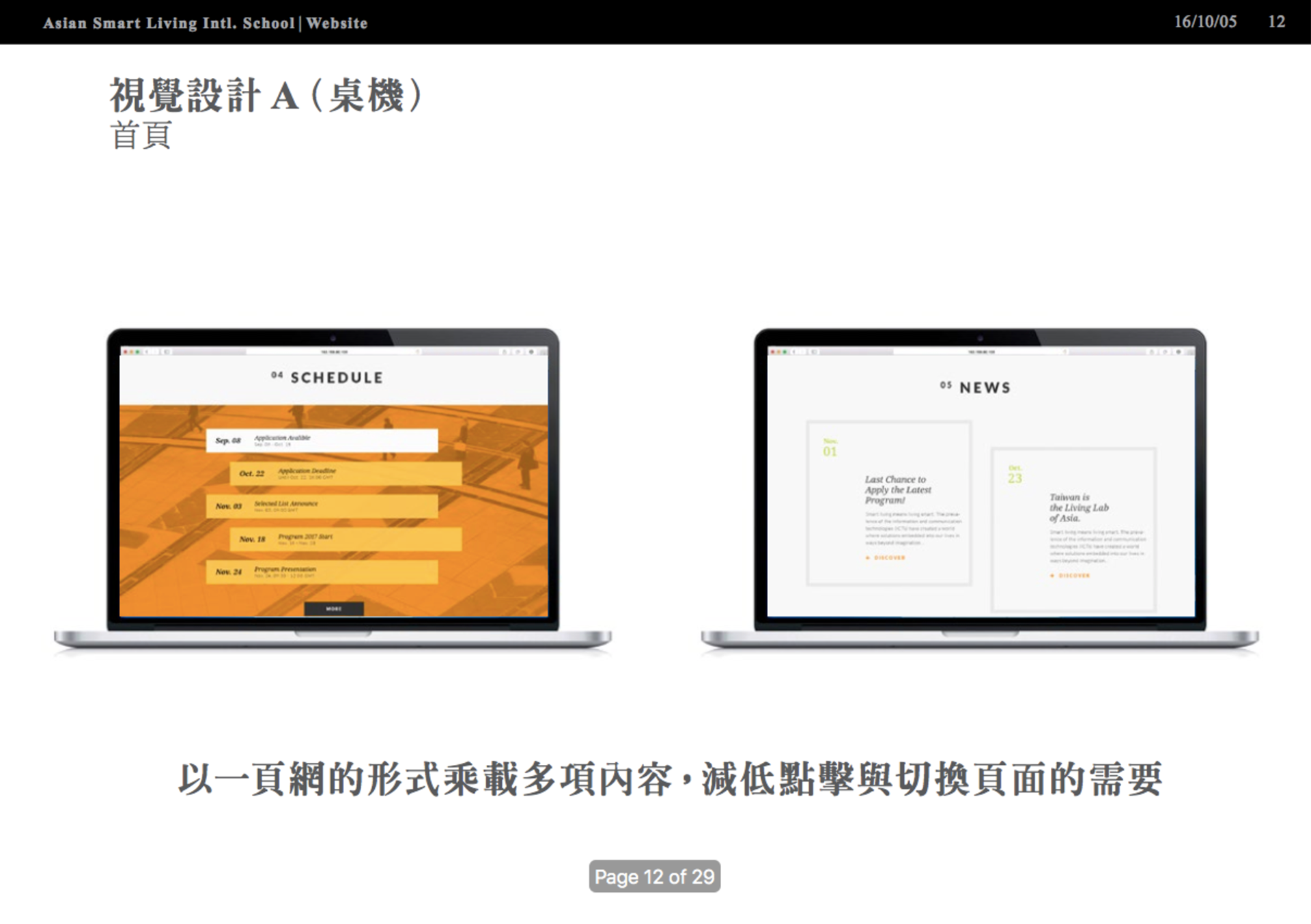
Desktop screen design

Desktop screen design
www.asiansmartliving.com